数か月前、WordPressで作成したサイトを大幅にリニューアルしました。
その際テーマも新しくしたんですが、各記事に設定していたサムネイル画像のサイズがバラバラになり、見栄えが悪くなってしまったんです。
とは言っても、一つ一つの画像のサイズを変更するのは、膨大な労力と時間がかかってしまいます。
もっと楽に、一発でサイト全体のサムネイル画像のサイズを揃える方法を調べた結果、超簡単に設定できる方法を発見しました。
今回は、私も実際に試したその方法をご紹介します。
必要なプラグインをインストール&有効化する
まずは、“Regenerate Thumbnails”というプラグインをインストール&有効化します。
これがあれば、今まで投稿してきた記事すべてのサムネイル画像のサイズを一発で揃えることができます。

- [プラグイン]>[新規追加]
- キーワード欄に“Regenerate Thumbnails”と入力
- インストール完了後有効化
画像は、すでに有効化されている状態のものです。
“有効”と表示されたらOKです。
でも、有効化しただけではサムネイル画像のサイズは変わりません。
この後にもう一つやるべきことがあります。
サムネイル画像を一括リサイズする
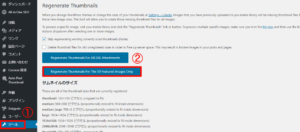
続いて、実際にサムネイル画像を一括リサイズしましょう。
- [ツール]>[Regenerate Thumbnails]
- [Regenerate Thumbnails For The ***(サムネイルの数) Featured Images Only]

クリックすると、下ような画面に切り替わります。

サムネイル画像が多ければ多いほど時間がかかります。
“All done in **(かかった時間)”の文字が出たら、完了です。

完了したらサイトを表示し、確認してみてください。
サムネイル画像のサイズ、一括統一完了です。
サムネイル画像のサイズが変わらない場合
プラグインをインストール&有効化して、リサイズの手順を踏んだにもかかわらず、サムネイルのサイズが不揃いのまま変わっていない場合があります。
その場合は、キャッシュが原因の可能性があります。
キャッシュを削除をしてから、もう一度確認してみてください。
まとめ
サムネイル画像の大きさが揃うと、見た目も気持ちもすっきりしますね。
一発でできちゃうのも簡単で、ありがたいです。
備忘録のためもあって記事にしましたが、どなたかのお役に立てれば嬉しいです。



コメント